Fácil de usar
100 % Gratis

Go.cam: Documentación para Desarrolladores | API & Integración
Overview
Welcome to the Go.cam developer documentation.
This section provides a comprehensive walkthrough of the Go.cam service, including details on how it works and step-by-step guidance for integrating it into your platform.
Getting Started
Before you begin the implementation process, you will need to create a Go.cam account. An active account grants you access as a partner and enables you to configure the required settings for integration. Account activation typically takes less than 24 hours.
Verification Methods
Go.cam provides four verification methods designed to ensure that users are not minors:
- Credit Card Validation
- Selfie Age Detection
- ID Document Age Extraction
- Email Verification
End-users may complete verification using any of the available methods.
Verification flow
The Go.cam verification process can be viewed from two perspectives: end-user experience and partner integration logic.
1. End-User Flow

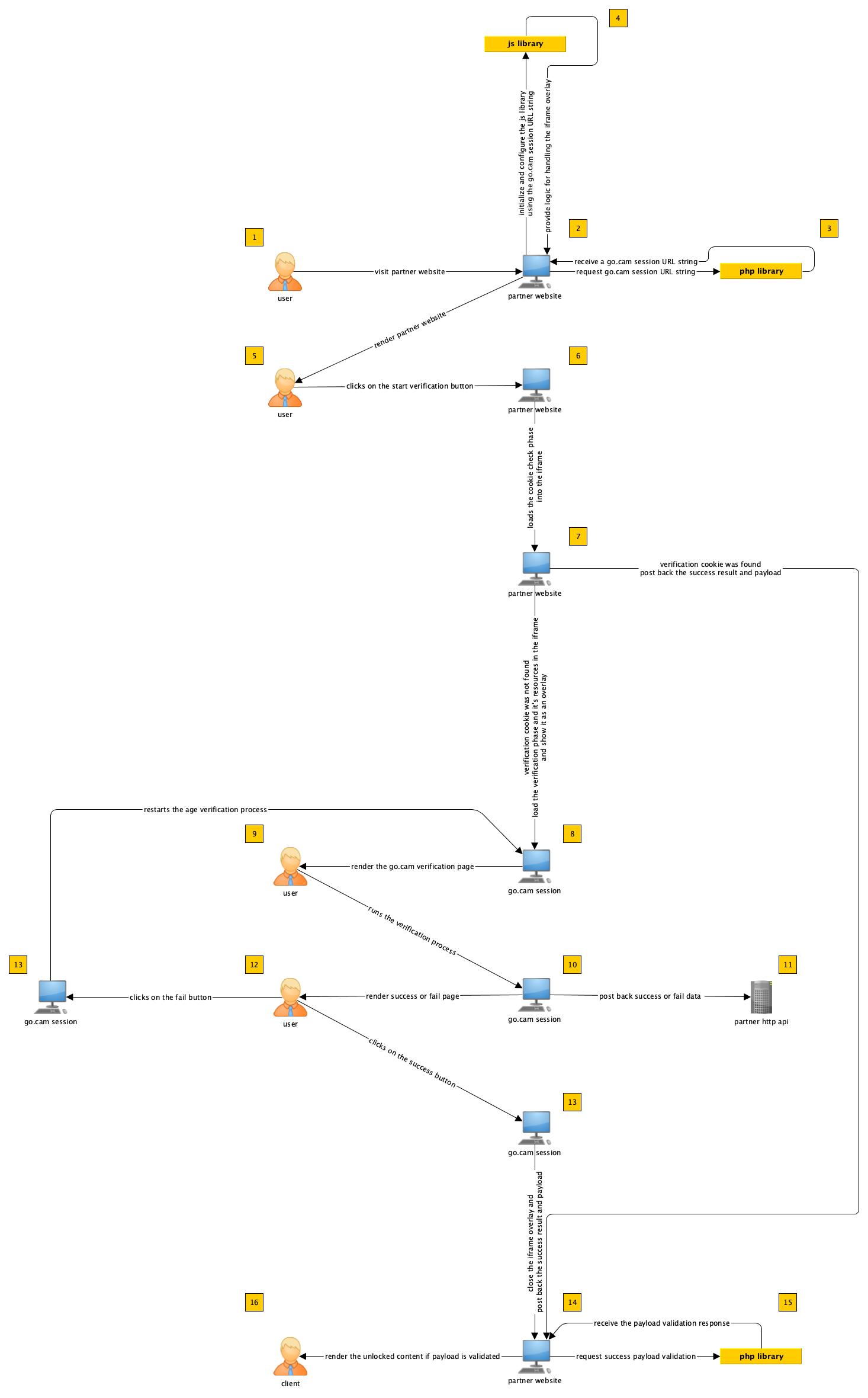
Fig: User Verification Flow Diagram
User Verification Steps (see User Verification Flow Diagram):
- 1. The user visits a partner site protected by the Go.cam age verification system.
- 2. The user initiates verification by clicking the "Verify Age" button.
- 3. Depending on the partner’s integration, the user will either:
- Be redirected to a Go.cam-hosted verification page, or
- Interact with an iframe overlay that loads the Go.cam verification flow.
- 4. The user selects one of the available verification methods:
- Credit card validation
- Selfie age detection
- ID document age extraction
- Email verification
- 5. The user provides the required information (e.g., credit card details, webcam access, ID image, or an email address).
- 6. Upon completion, Go.cam displays the result:
- Success page: includes a button to return to the partner site.
- Failure page: includes a "Retry" option and a QR code to continue verification on a mobile device. If successful, the original device session will be validated.
- 7. After a successful verification, the user is redirected to the configured link back URL, unlocking the partner site.
2. Partner Integration with Redirect Logic
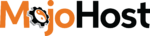
Redirect Flow (see Redirect Logic Diagram):
- 1. The user accesses the partner site and initiates age verification.
- 2. The partner generates a Go.cam verification URL using the SDK, providing:
- Cipher key and HMAC key
- User metadata (e.g., userId)
- 3. The user is redirected to Go.cam to complete the verification process.
- 4. The user selects and completes one of the verification methods.
- 5. Go.cam displays a success or failure page.
- 6. Results are processed as follows:
- Verification outcomes are stored in Go.cam.
- Go.cam sends results to the configured verification result callback URL, along with the provided user data (e.g., userId).
- A cookie is created on Go.cam with an encrypted version of the verification data, which can be decrypted later using the partner’s keys.
- 7. On success, the user is redirected to the link back URL, unlocking the partner site.
3. Partner Integration with Iframe Logic
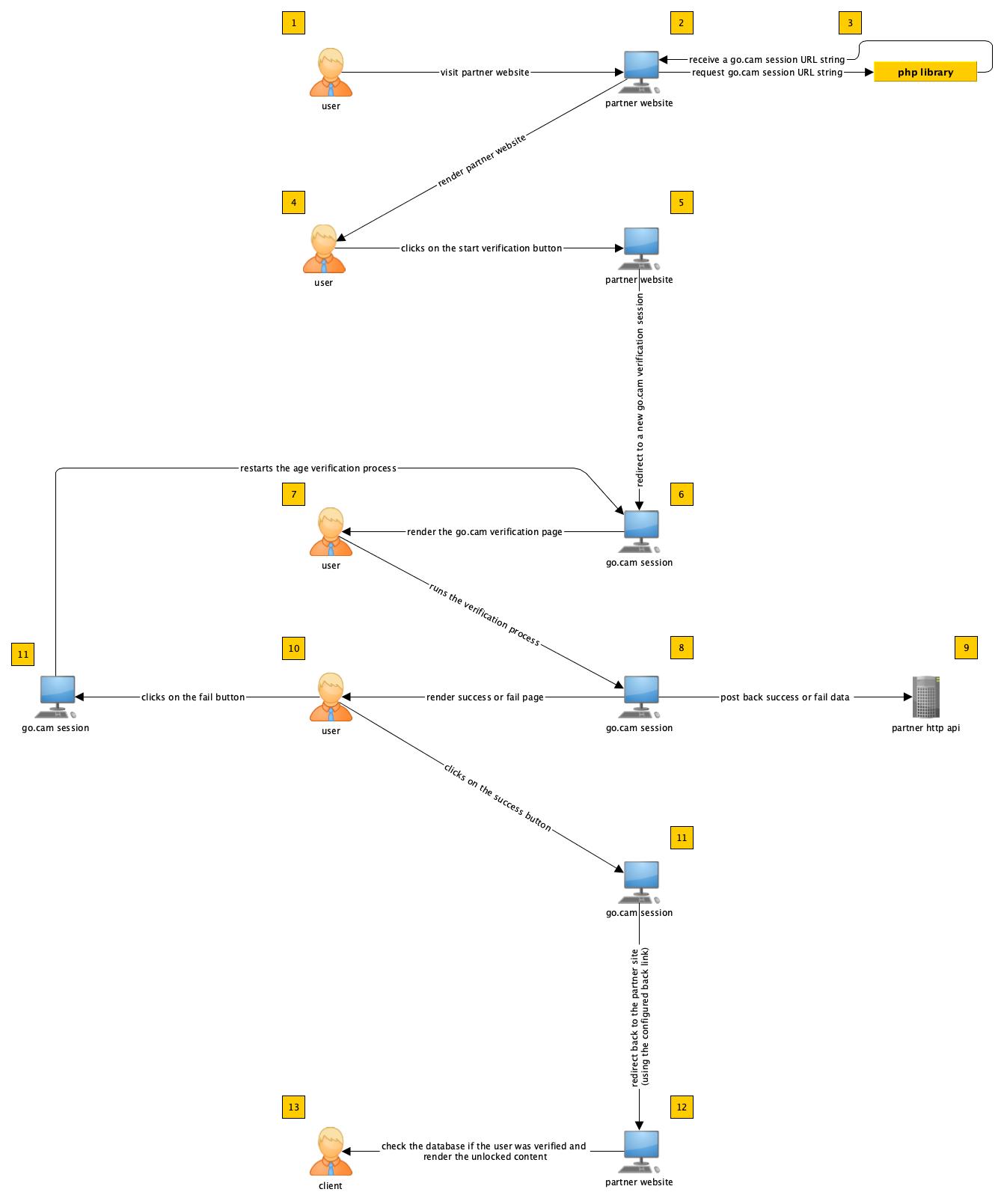
Iframe Flow (see Iframe Logic Diagram):
- 1. The user accesses the partner site and initiates age verification.
- 2. The partner generates a Go.cam verification URL using the SDK, providing:
- Cipher key and HMAC key
- User metadata (e.g., userId)
- 3. Using the frontend SDK, the partner triggers the iframe overlay to load the Go.cam verification instance.
- 4. Once the iframe loads:
- An event confirms initialization.
- If a Go.cam verification cookie already exists, a separate event notifies the partner (cookie integrity must be validated).
- 5. The user selects and completes one of the verification methods.
- 6. Go.cam displays a success or failure page:
- Success page: closes the iframe overlay.
- Failure page: allows retry.
- 7. Results are processed as follows:
- Verification outcomes are stored in Go.cam.
- Go.cam sends results to the configured verification result callback URL, along with the provided user data (e.g., userId).
- A cookie is created on Go.cam with encrypted verification data, decryptable via the partner’s keys.
- A JavaScript event announces verification success, allowing the partner to validate the stored cookie.
- 8. On success, the iframe overlay is removed, unlocking the partner site.
Terminology
- Partner: You, the integrator implementing Go.cam on your platform.
- Cipher key / HMAC key: Keys available in your Go.cam account, used to encrypt and validate verification data.
- Verification result callback URL: Endpoint defined in your Go.cam account where verification results are posted.
- Link back URL: URL defined via the Go.cam SDK for redirecting users after a successful verification.
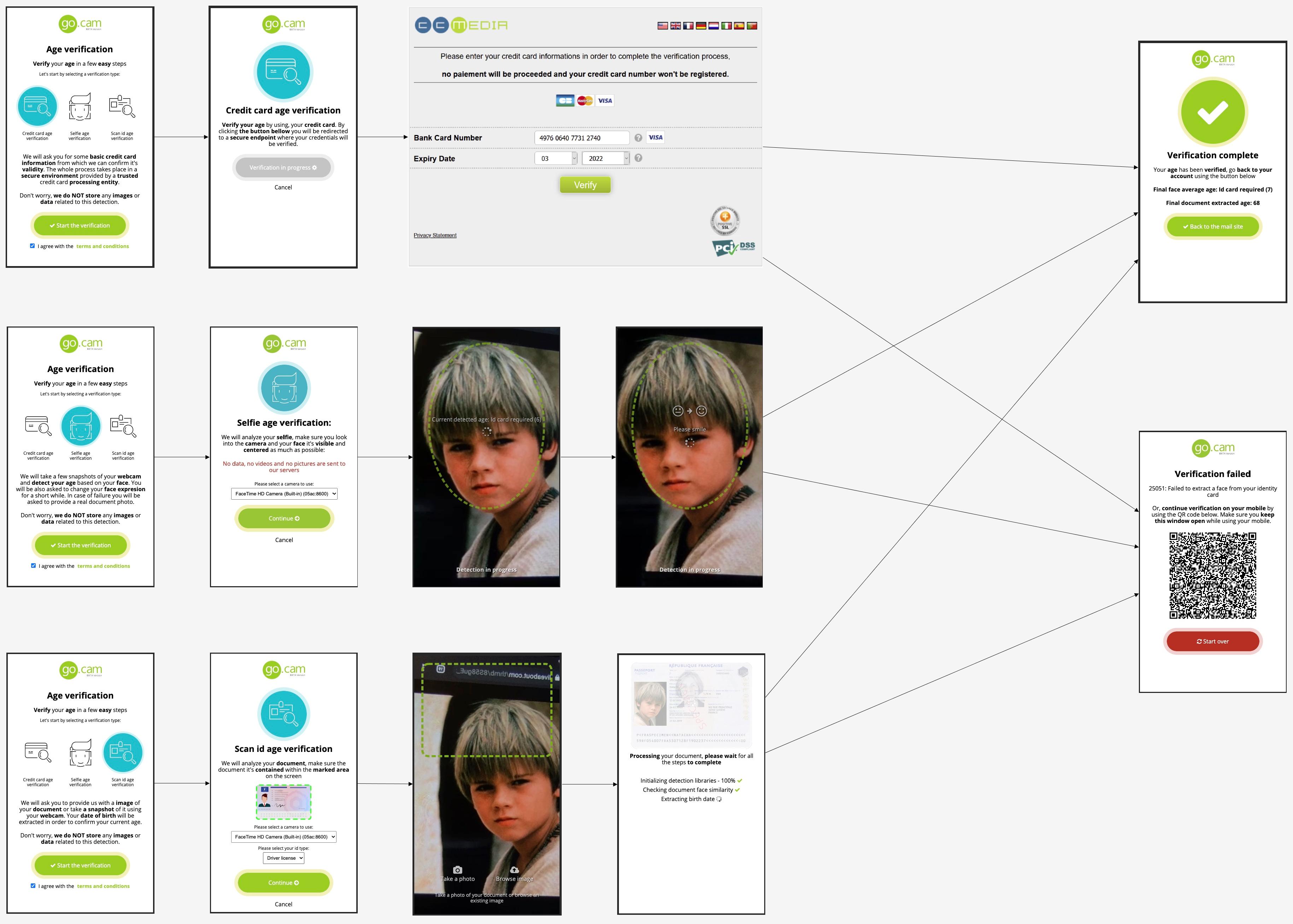
Verification types
Go.cam provides multiple verification methods to ensure users meet age requirements. Each method is designed with privacy, security, and compliance in mind.
1. Credit Card Verification
- The user is temporarily redirected to a secure environment, where they are asked to enter their credit card number and expiration date.
- No charges are made. Only card validity and integrity are checked.
- This is the only verification method that sends data to the backend. Processing occurs in a PCI DSS–compliant environment.
- Go.cam does not store or forward card details to any third party.
2. Selfie Age Verification
- Requires webcam access to capture the user’s face in real time.
- A machine learning model runs locally on the device, no images are uploaded or stored.
- The process:
- 1. The user aligns their face in the center of the screen.
- 2. Multiple shots are taken. Outliers are discarded, and an average predicted age is calculated.
- 3. Face consistency checks ensure the same person remains in front of the camera.
- 4. A liveness measure, is also present asking the user to take specific actions depending on their current position.
- If the user is detected as a minor, the process automatically transitions to ID document verification:
- Face shots are compared with the document photo.
- If the match is successful, the birth date is extracted from the document to confirm age.
- If the user is verified as an adult, the process completes successfully. Otherwise, the user may retry within a 10-minute session window before expiration.
Certification
- Go.cam is Challenge 25 certified: individuals over 18 who appear younger than 25 may be required to provide ID.
- Certified by:
- Association of Sites Advocating Child Protection
- The leading global provider of high-performance web hosting solutions in Cloud, VPS, and Dedicated hosting infrastructures.
- Central Authority for the Supervision and Protection of Minors on the Internet in Germany
- Age Check Certification Scheme
- Age verification is powered by an open-source facial recognition model. [Learn more here].
3. ID Document Verification
- The user selects a country and document type (ID card, passport, or driver’s license).
- Supported regions: all European countries and the United States.
- Verification can be completed using:
- A webcam photo, or
- A locally uploaded image.
- Images are processed locally on the device; nothing is uploaded to Go.cam servers.
- If no selfie verification was performed beforehand, only the birth date is extracted. The current age is then calculated and checked against the country’s legal majority.
- Document text extraction uses an open-source OCR model. [Learn more here].
4. Email Verification
- Verifies the age of the user based on historical email activity.
- The system checks if the provided email address appeared in a data breach at least 13 years ago.
- Assumption: if the email existed 13 years ago, the user must be at least 20 years old (minimum age of 7 to create the email + 13 years).
- To confirm ownership, a validation code is sent to the provided address, which the user must enter in the verification window.
Proteja su negocio, sus usuarios y su reputación
Elige GO.cam, la solución de verificación de edad sencilla y certificada en la que confían los operadores de sitios web de hoy en día.
¡Empieza hoy mismo!